Beaucoup de bonnes réponses ici, mais j'aimerais ajouter mon point de vue (en fonction de l'évolution de mon approche)
Journaux de débogage
Avouons-le, nous aimons tous un bien console.log('Uh oh, if you reached here, you better run.')et parfois cela fonctionne très bien, donc si vous êtes réticent à vous en éloigner trop, au moins ajoutez un peu de bling à vos journaux avec le débogage de Visionmedia .
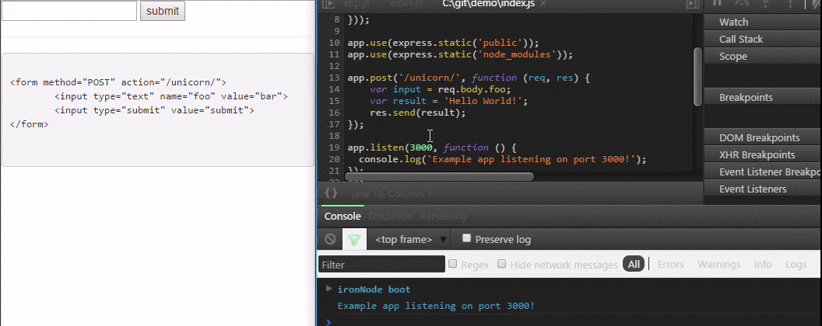
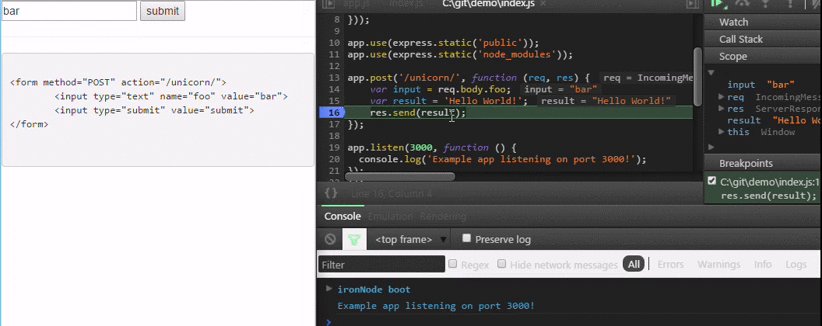
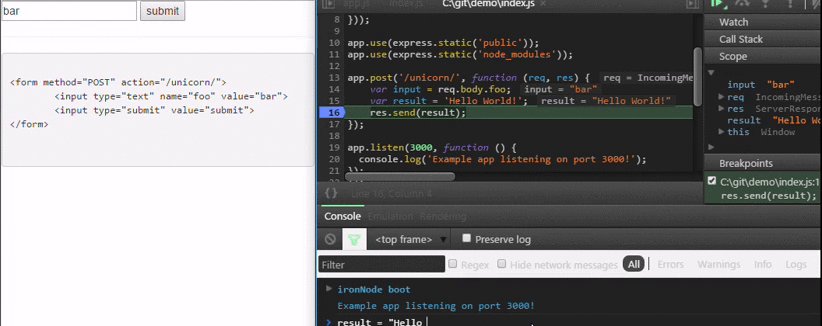
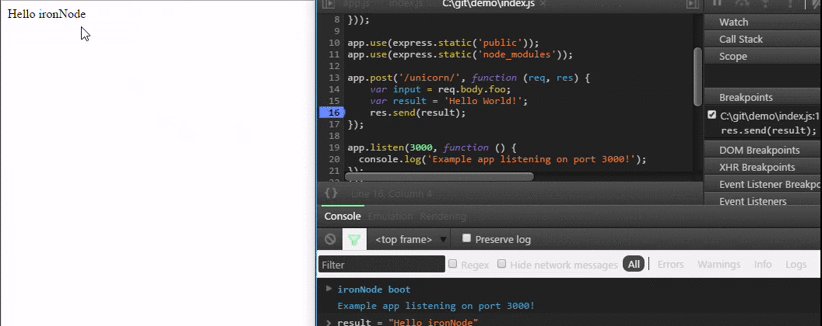
Débogage interactif
Aussi pratique que puisse être la consignation de la console, pour déboguer professionnellement, vous devez retrousser vos manches et rester coincé. Définissez des points d'arrêt, parcourez votre code, inspectez les étendues et les variables pour voir ce qui cause ce comportement étrange. Comme d'autres l'ont mentionné, l' inspecteur de nœuds est vraiment le genou des abeilles. Il fait tout ce que vous pouvez faire avec le débogueur intégré, mais en utilisant cette interface familière de Chrome DevTools. Si, comme moi, vous utilisez Webstorm , voici un guide pratique pour déboguer à partir de là.
Traces de pile
Par défaut, nous ne pouvons pas tracer une série d'opérations sur différents cycles de la boucle d'événements (ticks). Pour contourner cela, jetez un œil à longjohn (mais pas en production!).
Fuites de mémoire
Avec Node.js, nous pouvons avoir un processus serveur censé rester en place pendant un temps considérable. Que faites-vous si vous pensez qu'il a provoqué des fuites désagréables? Utilisez heapdump et Chrome DevTools pour comparer certains instantanés et voir ce qui change.
Pour quelques articles utiles, consultez
Si vous avez envie de regarder une vidéo, alors
Quel que soit le chemin que vous choisissez, assurez-vous simplement de comprendre comment vous déboguez

C'est une chose douloureuse
De regarder ses propres problèmes et de savoir
que toi-même et personne d'autre n'y est arrivé
Sophocles, Ajax