J'écris beaucoup de code (principalement c ++ et javascript) qui touche à la géométrie et aux graphiques de calcul et à ce genre de sujets, j'ai donc constaté que les diagrammes visuels étaient une partie indispensable du processus de résolution des problèmes.
J'ai déterminé tout à l'heure que "oh, ne serait-il pas tout simplement fantastique de pouvoir en quelque sorte attacher un diagramme dessiné à la main à un morceau de code", et cela me permettrait de revenir à quelque chose sur lequel j'ai travaillé, des jours, des semaines, des mois plus tôt et beaucoup plus rapidement re-grok mes algorithmes.
En tant qu'apprenant visuel, j'ai l'impression que cela a le potentiel d'améliorer ma productivité avec presque tous les types de programmation, car de simples diagrammes peuvent aider à comprendre et à raisonner sur tout type de structure de données non triviale. Des graphiques par exemple. Pendant les cours de théorie des graphes à l'université, je n'avais pu que vraiment comprendre les relations entre les graphes dont je pouvais réellement dessiner des représentations schématiques.
Donc...
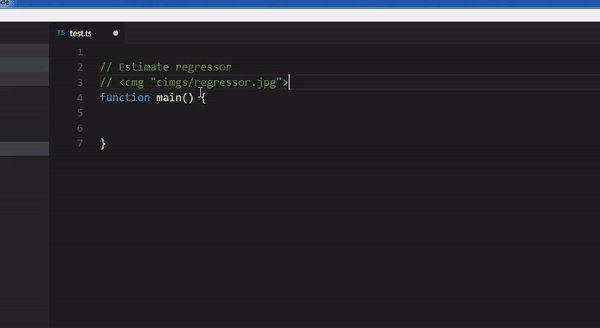
Aucun IDE à ma connaissance ne vous permet d'enregistrer une image en tant que commentaire à coder.
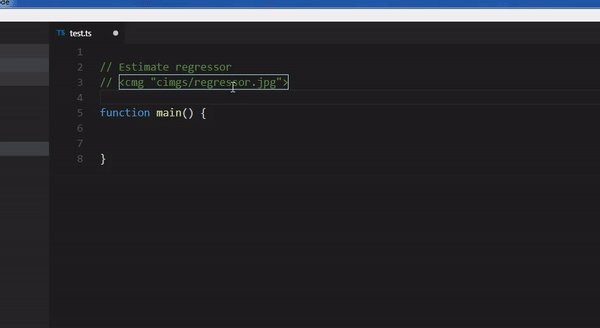
Ma pensée était que moi ou quelqu'un d'autre pouvions trouver un outil raisonnablement facile à utiliser qui puisse convertir une image en une chaîne binaire base64 que je pourrais ensuite insérer dans mon code.
Si le processus de conversion / insertion peut être suffisamment rationalisé, cela permettrait une meilleure connexion entre le diagramme et le code réel, donc je n'ai plus besoin de rechercher chronologiquement dans mes blocs-notes. Encore plus génial: des plugins pour les IDE pour analyser et afficher automatiquement l'image. Il n'y a absolument rien de difficile à cela d'un point de vue théorique.
Je suppose que cela me prendrait un peu plus de temps pour comprendre comment étendre mes IDE préférés et maintenir ces plugins, donc je serais totalement satisfait d'une sorte de post-processeur de code qui ferait la même analyse et le rendu des images et les montrer côte à côte avec le code, à l'intérieur d'un navigateur ou quelque chose. Depuis que je suis un programmeur javascript par métier.
Que pensent les gens? Est-ce que quelqu'un paierait cela? Je voudrais. Mais je voudrais peut-être aussi souligner que, que moi ou un nombre important de mes pairs paierais pour une telle chose, la seule façon de réussir une telle chose serait par le biais d'une version open source.