J'ai ce problème étrange, et je m'en occupe depuis plus de 8 heures maintenant. Selon la situation, je dois calculer la UILabelstaille de manière dynamique,
par exemple
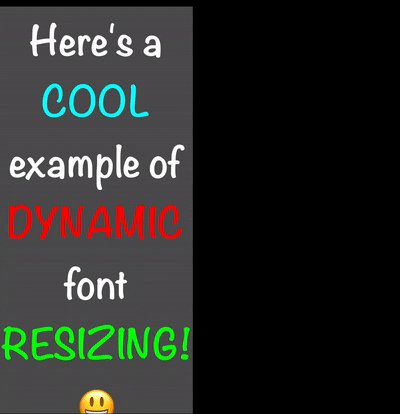
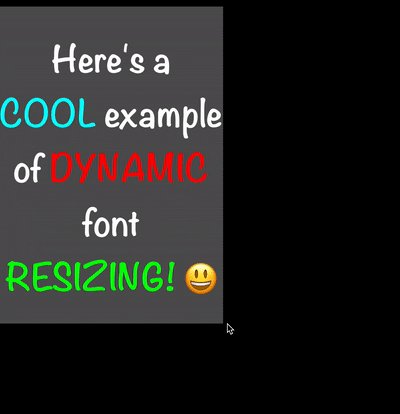
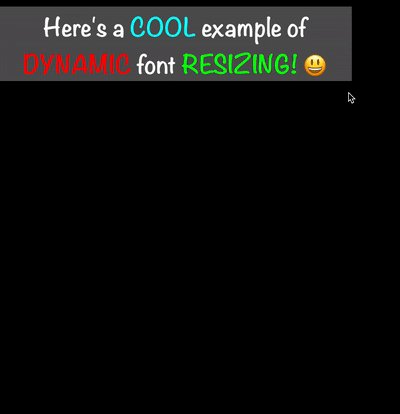
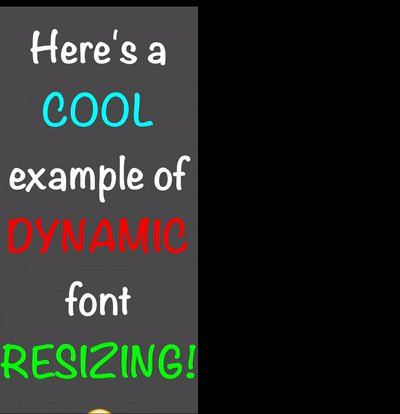
mon UIViewControllerreçoit un événement et je change de UILabelstaille. du plus grand au plus petit. La taille de mon UILabeldevient plus petite et j'obtiens la bonne taille nécessaire, mais le texte de mon UILabelreste le même, la même taille de police, etc. J'ai besoin que la police devienne plus petite, pour que le texte entier corresponde au UILabel. La question est donc de savoir comment adapter le texte à mon étiquette autoshrinkingou quelque chose du genre?
Dans my xib, UILabels autoshrinkest coché, le nombre de lignes est également défini sur 0, et ma chaîne a également de nouveaux symboles de ligne (\ n), et j'ai sélectionné le mode de saut de ligne sur wordwrap. Peut-être que quelqu'un était dans la même situation que moi maintenant et pourrait m'aider? Ça me plairait vraiment.
Merci d'avance!
EDIT: UILabel la taille de police minimale est fixée à 10