VIM prend en charge les paires de parenthèses, de parenthèses et de crochets correspondants. C'est idéal pour éditer des langages de style C comme PHP et Javascript. Mais qu'en est-il des balises HTML correspondantes?
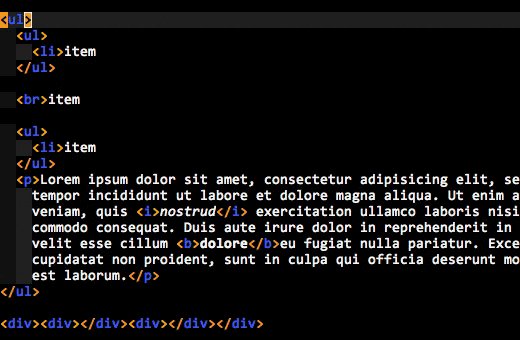
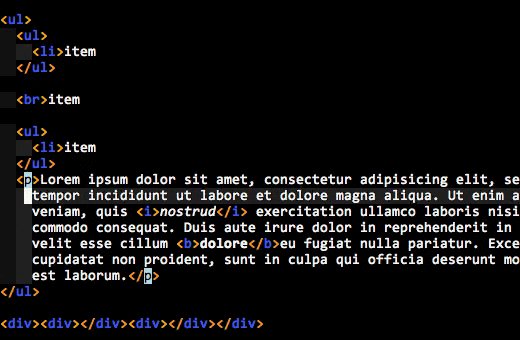
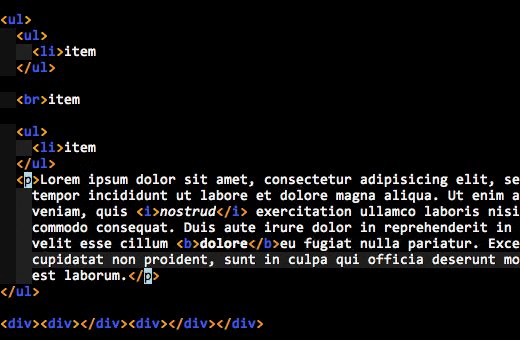
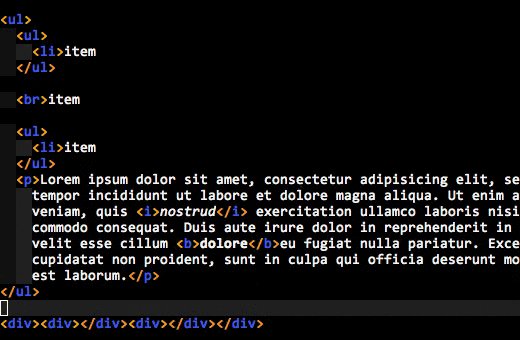
Notepad ++ a cette fonctionnalité depuis aussi longtemps que je l'utilise. Être capable de repérer où les blocs de HTML commencent et se terminent est très utile. Ce que je recherche, c'est quelque chose comme ça pour vim (voir les balises div vertes):

(un bonus: mettre en évidence les balises HTML non fermées, comme la balise rouge dans cette capture d'écran).
matchit a été proposé comme la prochaine meilleure chose, mais il nécessite une frappe supplémentaire pour utiliser ses fonctionnalités. Je voudrais pouvoir voir où les blocs de HTML commencent et se terminent sans une pression de touche supplémentaire.
J'ai parcouru Internet pour trouver quelque chose comme ça pour vim. Apparemment, je ne suis pas le seul, selon 2 autres StackOverflow des questions et Nabble .
Je me suis presque résigné à ne pas pouvoir faire correspondre visuellement les balises html à vim. Est-il possible pour vim de faire cela?
Addendum: S'il n'est actuellement pas possible de le faire avec des plugins existants, est-ce qu'un assistant vimscript a des pointeurs sur la façon d'aborder l'écriture d'un plugin approprié?