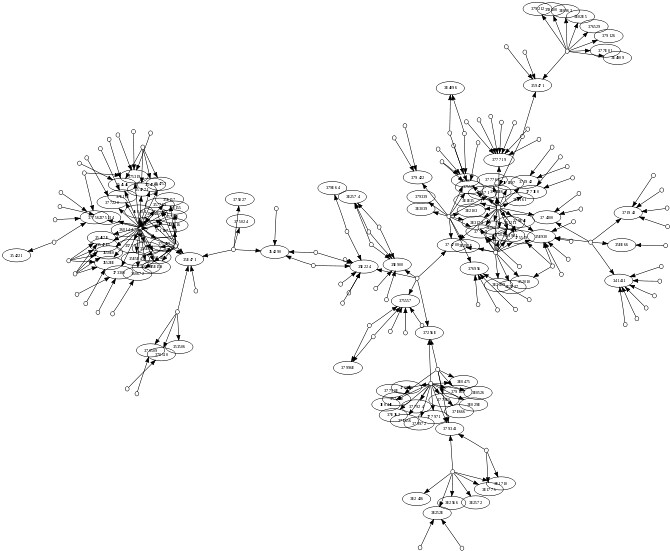
Tout d'abord, ai-je raison de penser que l'image montre une relation polygone à point? Si tel est le cas, vous voulez vous assurer que les polygones se détachent davantage et doivent correspondre visuellement aux liens. Je suggérerais de choisir une couleur de groupe (par exemple bleu), d’utiliser un remplissage de polygone bleu clair, une bordure bleu foncé (aidant l’œil à résoudre le bord du polygone) et un bleu moyen pour le lien (associant le lien au polygone).
Je n'utiliserais pas la couleur pour exprimer les volumes de flux dans les liens comme vous l'avez fait ci-dessus, il sera probablement trop chargé avec beaucoup de liens, la largeur et la transparence étant les variables à jouer.
Deuxièmement, l’essence du problème réside dans le volume de données. Il n’est pas possible de produire un simple graphique du réseau suggéré de plus de 1000, car la visualisation serait très encombrée. Les deux suggestions principales jusqu’à présent semblent être de rassembler les arêtes (visualisation de l’arbre) ou de produire un graphique où la déconnexion des emplacements de l’espace réel crée en réalité plus d’espace pour visualiser les connexions (de la même manière en perdant les véritables emplacements du fameux tube). La carte de Londres crée plus «d'espace» au centre de Londres pour aider à visualiser les connexions entre les stations de métro très proches les unes des autres). Ces deux éléments ont de la valeur, mais le graphique présente l'inconvénient évident de perdre les positions spatiales réelles lorsque vous avez visualisé le réseau.
Une alternative consiste à gérer la surcharge de données en scindant les données en groupes. S'il n'y a pas de groupes logiques, les segments directionnels (N, NE, E, etc.) sont une solution possible. Je construirais une visualisation où toutes les relations sont grisées. Au survol de la souris, les polygones et les liens pertinents apparaissent en gras. Une sous-option consisterait à déplacer le pointeur de la souris via des boutons de couche en cliquant dessus ou par radio, où plusieurs sections pourraient être sélectionnées à la fois.
Vous pouvez également créer une animation dans laquelle les liens sont représentés par des boucles 3D et les segments non peints un par un, le point de vue de la caméra changeant pour optimiser l'utilisation de la 3D (voir http://senseable.mit.edu/obama/the_world). html qui montre ce que je veux dire par boucles et modifications de la vue de la caméra). Une fois l'animation affichée, les utilisateurs peuvent explorer librement la carte à l'aide de boutons radio contrôlant les segments ou groupes de données.
Ce n’est pas si complexe à faire avec le client ou l’API de Google Earth et avec kml, j’ai commenté la production de boucles ici http://googleearthdesign.blogspot.com/2009/09/loop-links-in-google-earth.html et visites ici http://googleearthdesign.blogspot.com/2009/08/creating-tours-howto-2-turning-elements.html . kml est assez facile à comprendre http://code.google.com/apis/kml/documentation/ .
Bien que je sois toujours inquiet à l'idée que les visualisations «flashy» soient intelligentes mais inefficaces, je pense que celle-ci fonctionnera efficacement et le bonus est que l'animation 3D impressionnera la plupart des clients.